Actualizado a: 10 de mayo de 2023
En el panorama de la programación web, el acceso al código de fuente puede ser muy útil para entender cómo funciona una página web, solucionar problemas de programación, o incluso para verificar la seguridad y privacidad de una página. Aunque muchos usuarios acceden al código fuente desde sus computadoras de escritorio o portátiles, es posible ver el código fuente de una página web desde un dispositivo móvil.
En este artículo hablaremos de cómo ver el código fuente de una página web desde tu móvil con diferentes alternativas.
¿Qué es el código fuente de una página web?
El código fuente de una página web es el conjunto de instrucciones escritas en lenguajes de programación web como HTML, CSS y JavaScript que el navegador interpreta para mostrar el contenido en la pantalla. En otras palabras, es el «esqueleto» de la página web que se encuentra detrás de la apariencia visual que los usuarios ven en sus pantallas.
El código fuente contiene información sobre cómo se estructura y presenta la información en la página, además de otros detalles técnicos sobre cómo se comunica la página con otros servidores y dispositivos. El acceso al código fuente puede ser útil para entender cómo funciona una página web, solucionar problemas de programación, o incluso para verificar la seguridad y privacidad de una página.
¿Cuáles son las partes de un programa informático? (código fuente)
Cómo ver el código fuente de una página web en el móvil
Una vez visto lo que es realmente un código fuente y las diferentes utilidades que tiene conocerlo, veamos cómo verlo en el móvil. Para ello existen varios métodos, usar tu navegador, en este caso, Chrome, o directamente acudir a una herramienta de terceros.
Consulta el código fuente de una página web desde Google Chrome
Si dispones de un dispositivo Android, el navegador Chrome suele ser el navegador que viene preinstalado para ser usar, de hecho es el más popular y tiene un método muy sencillo para descubrir el código fuente de una página web. Veámoslo:
- Entra al navegador desde tu teléfono móvil y accede al sitio web en cuestión.
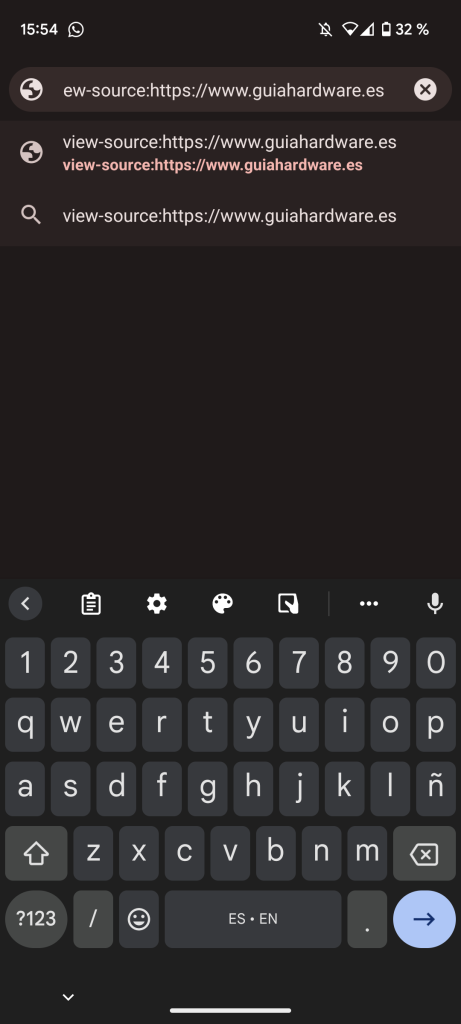
- En la barra superior, introduce este comando justo antes del link de la página:
view-source- Quedaría algo así:
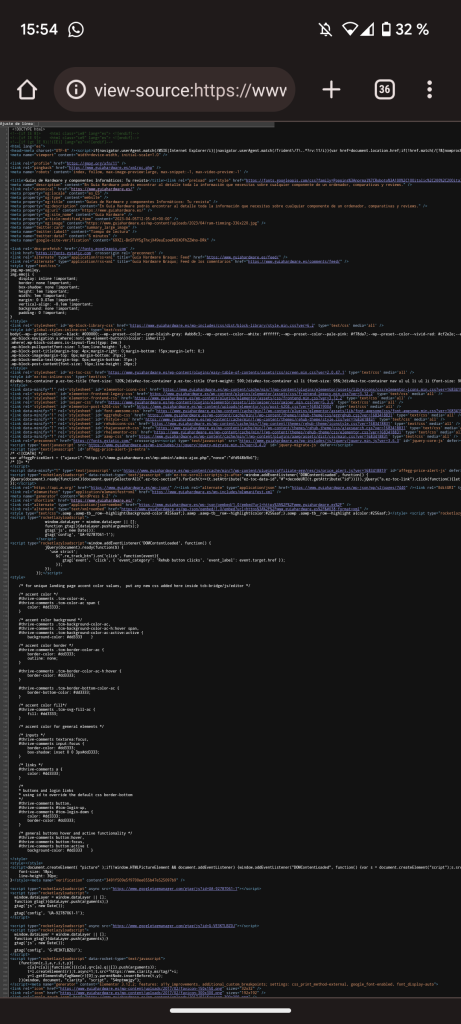
view-source:https://www.guiahardware.es- Pulsa Enter y ya lo tendrás.


Lo mejor de todo es que estos pasos suelen funcionar en otros navegadores, como Microsoft Edge y Mozilla para móviles. Si es tu caso, pruébalo y nos cuentas.
Consulta el código fuente de una página web desde una herramienta de terceros
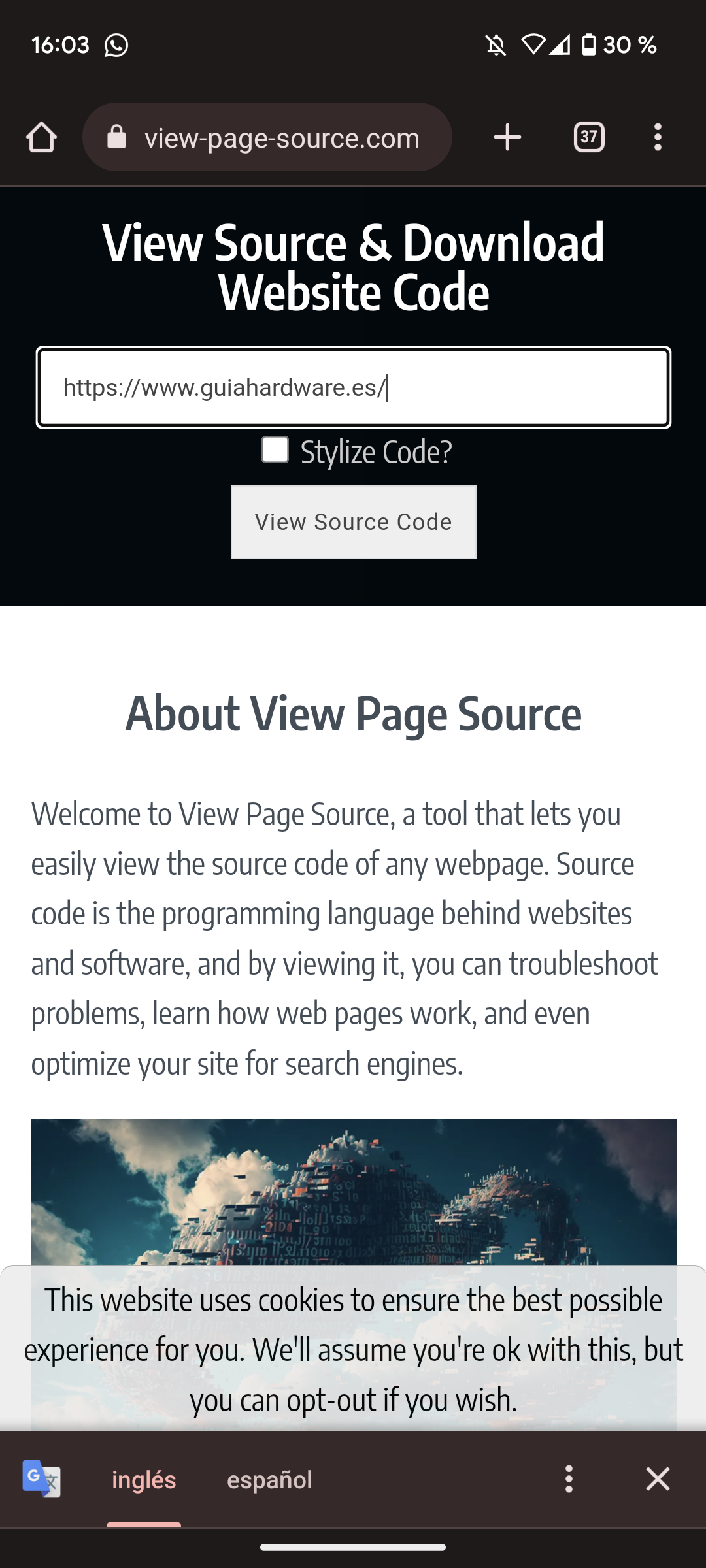
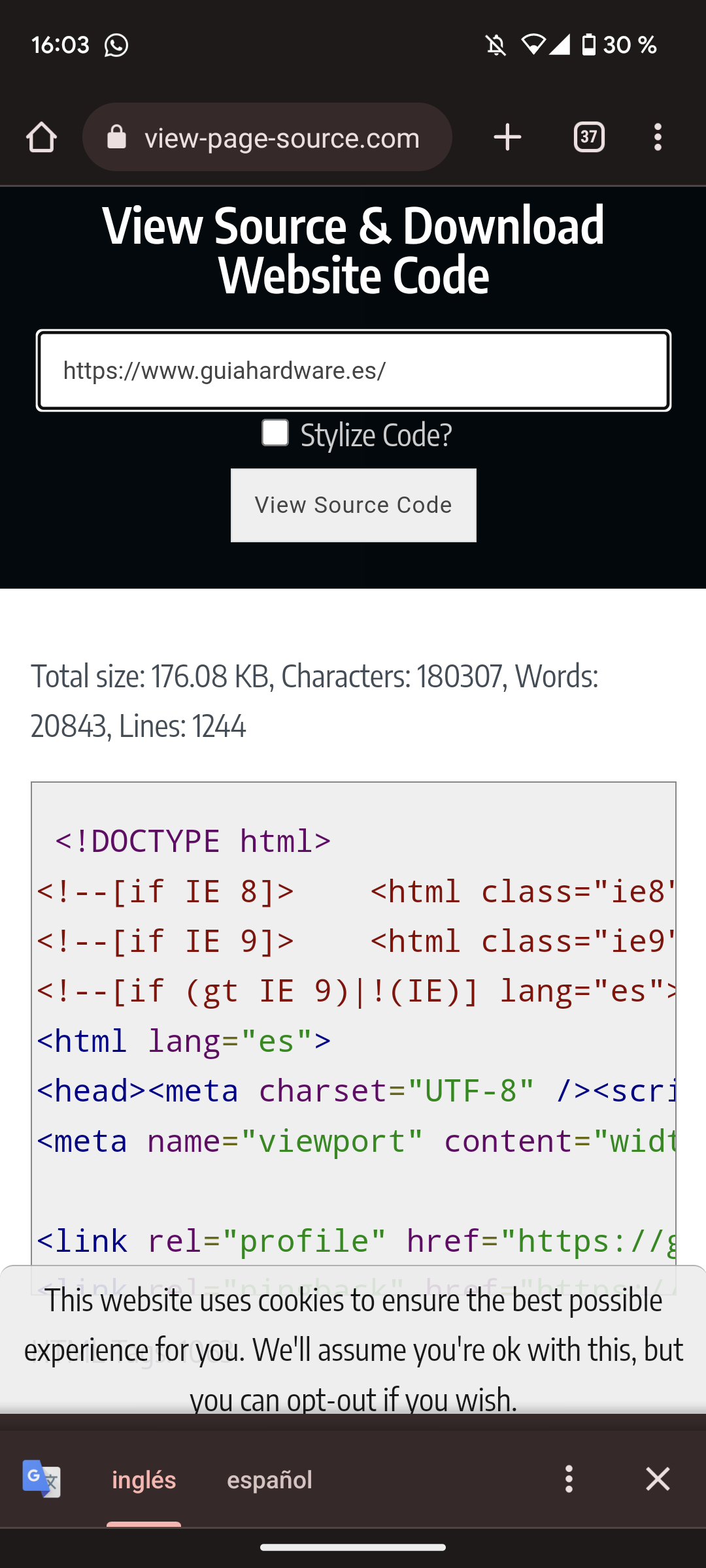
Bien, ahora nos toca ver cómo consultar el código fuente de una página web desde una herramienta de terceros. Para ello, vamos a usar y recomendar View Page Source.
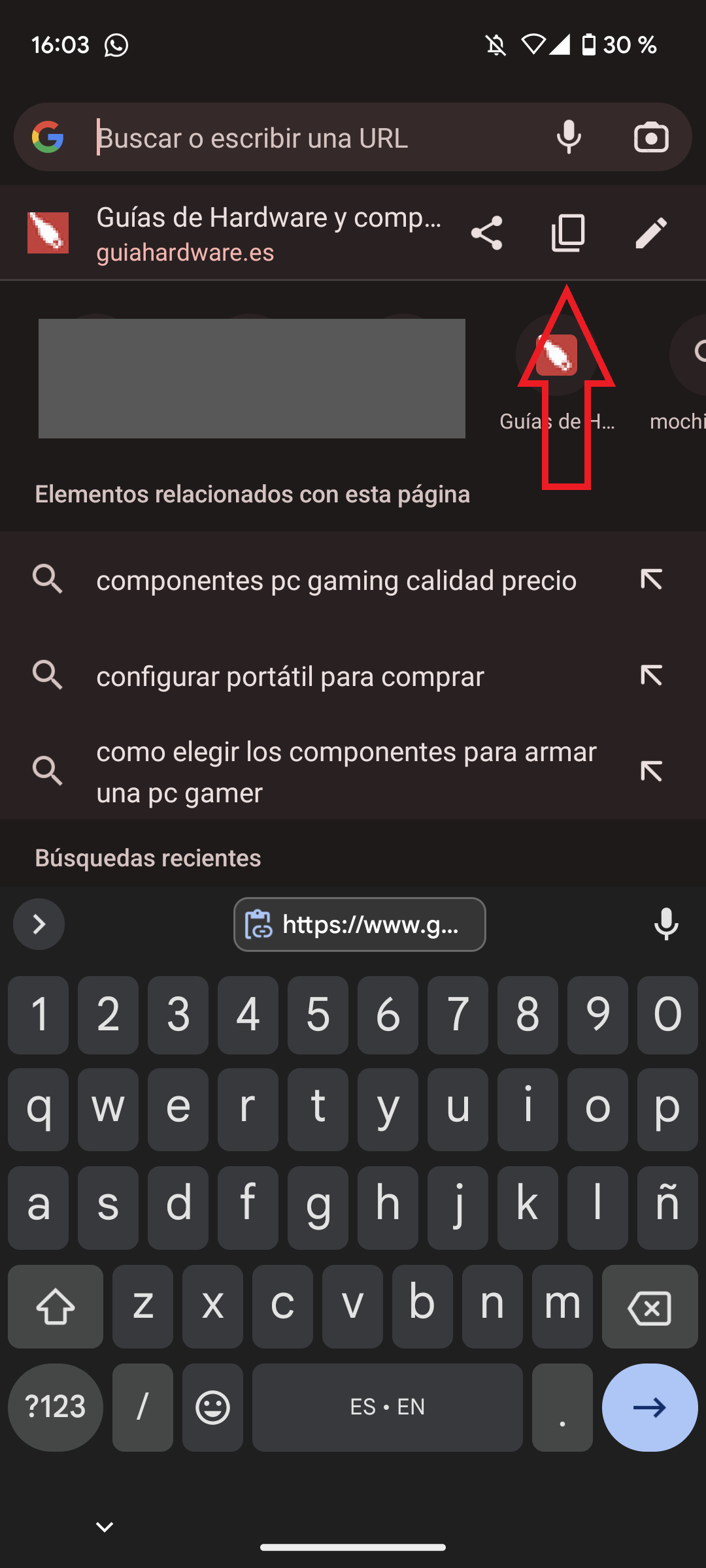
- Simplemente copia la URL de la página cuyo código de fuente quieras saber, en nuestro caso:
https://www.guiahardware.es- Ahora pégala en la página web de View Page Source y listo.



A pesar de existir esta web, también existe una aplicación móvil que puede instalarse en los teléfonos Android que sirve para consultar el código fuente de una página, se llama VT View Source y va de la mano con la página web que hemos visto anteriormente.
Sin embargo, si no quieres descargar ninguna aplicación, los dos métodos explicados arriba servirán de sobra.
Cómo ver el código fuente de una página web desde un iPhone
Ahora que ya hemos visto como consultar el código fuente de una página web desde un teléfono Android, ahora toca que veamos cómo hacerlo con dispositivo con iOS, es decir, un iPhone. Antes de empezar nos gustaría remarcar que es muy recomendable hacerlo con Safari, pues hemos experimentado errores con este método en Google Chrome.
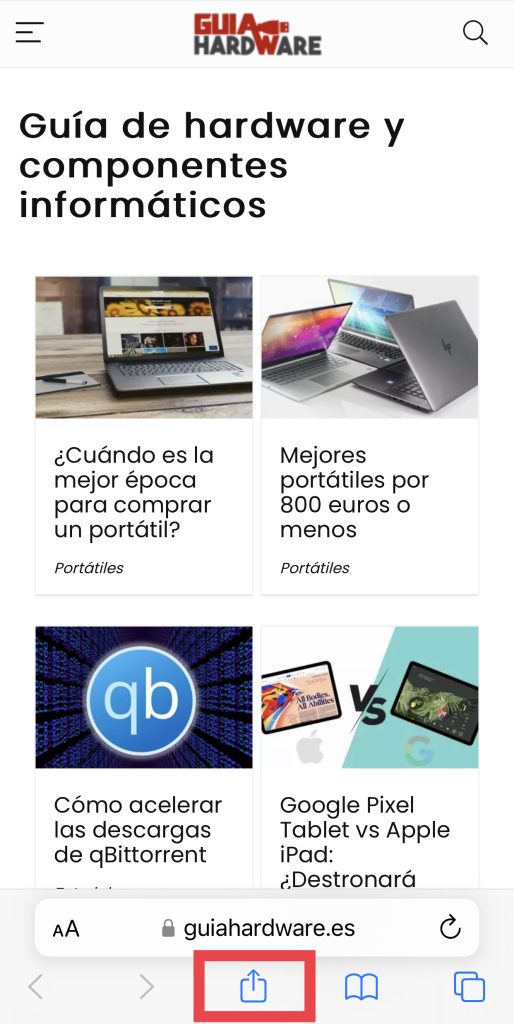
- Abre Safari en tu iPhone y la página web deseada.
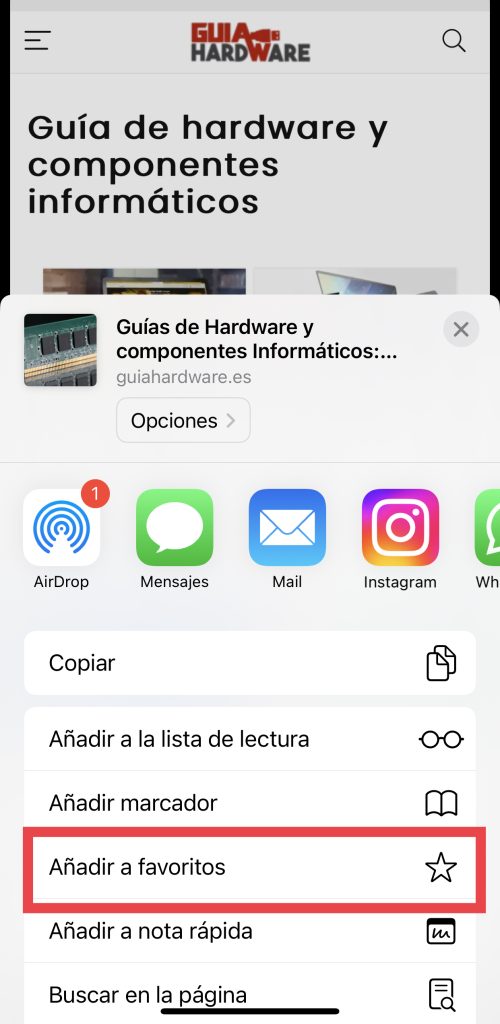
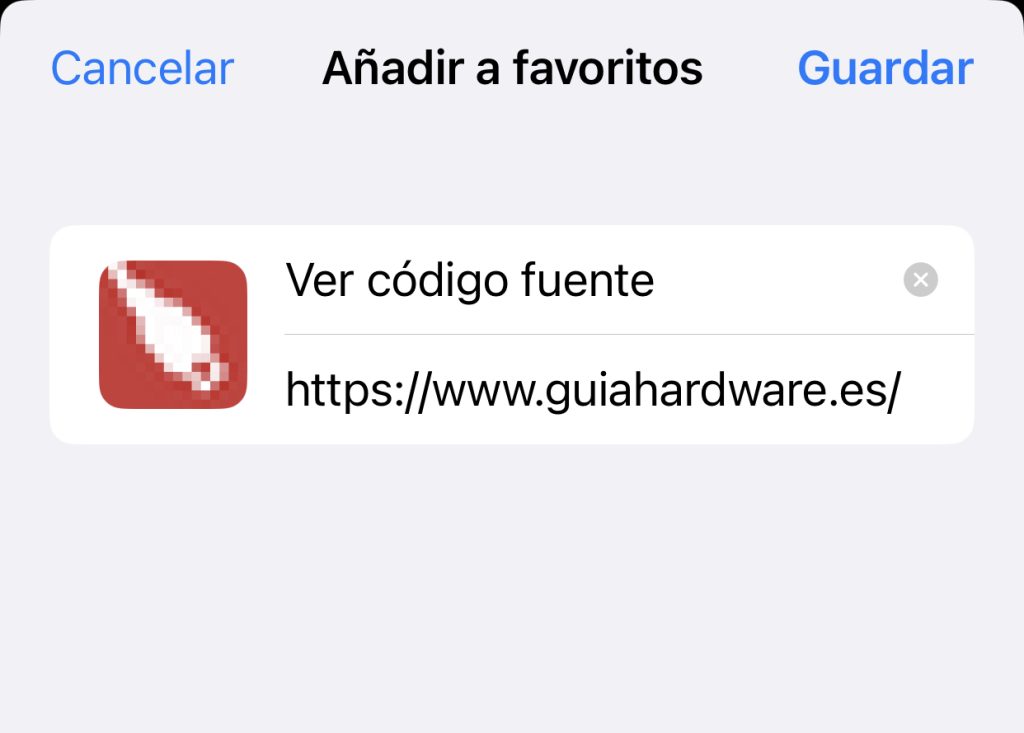
- Guarda la página como favorito, como se muestra en la imagen.
- Cambia el nombre de la web por un nombre que sea fácil de recordar. En nuestro caso, «Ver código fuente».



- Ahora copia este código
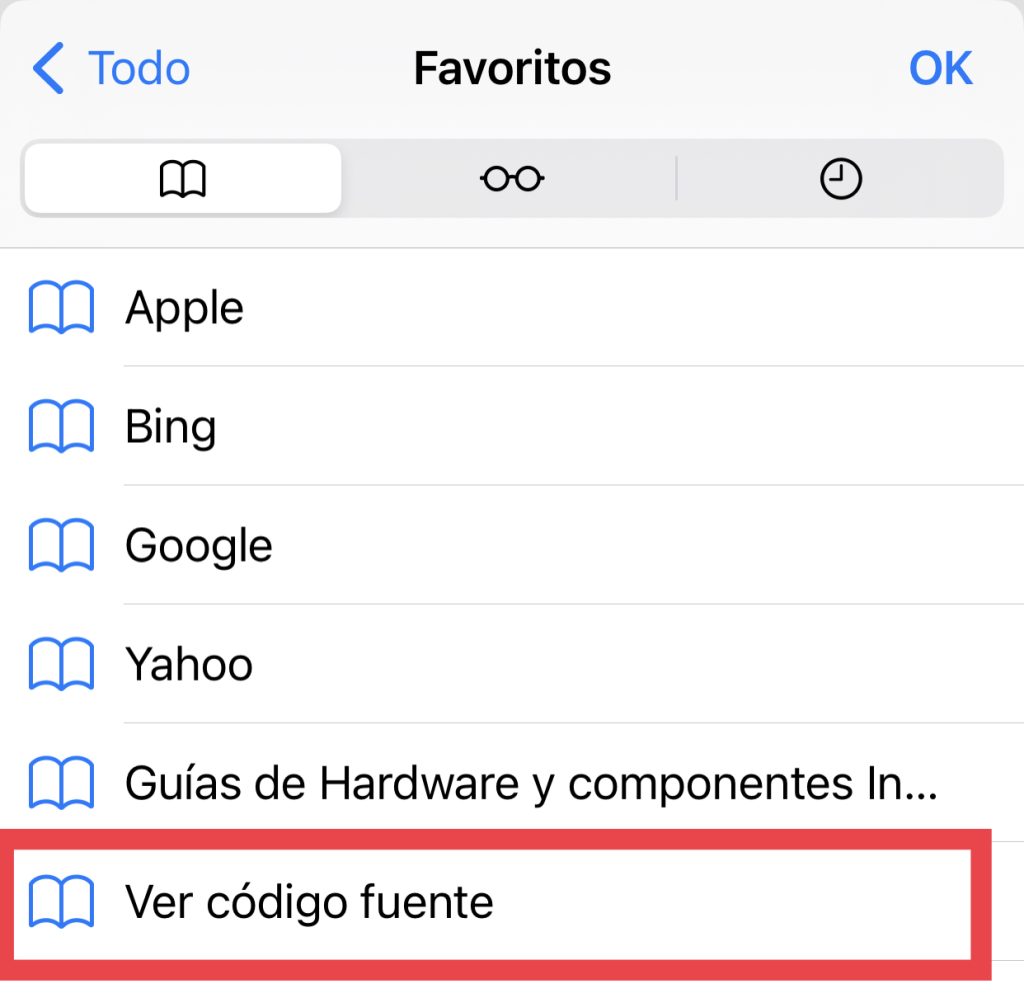
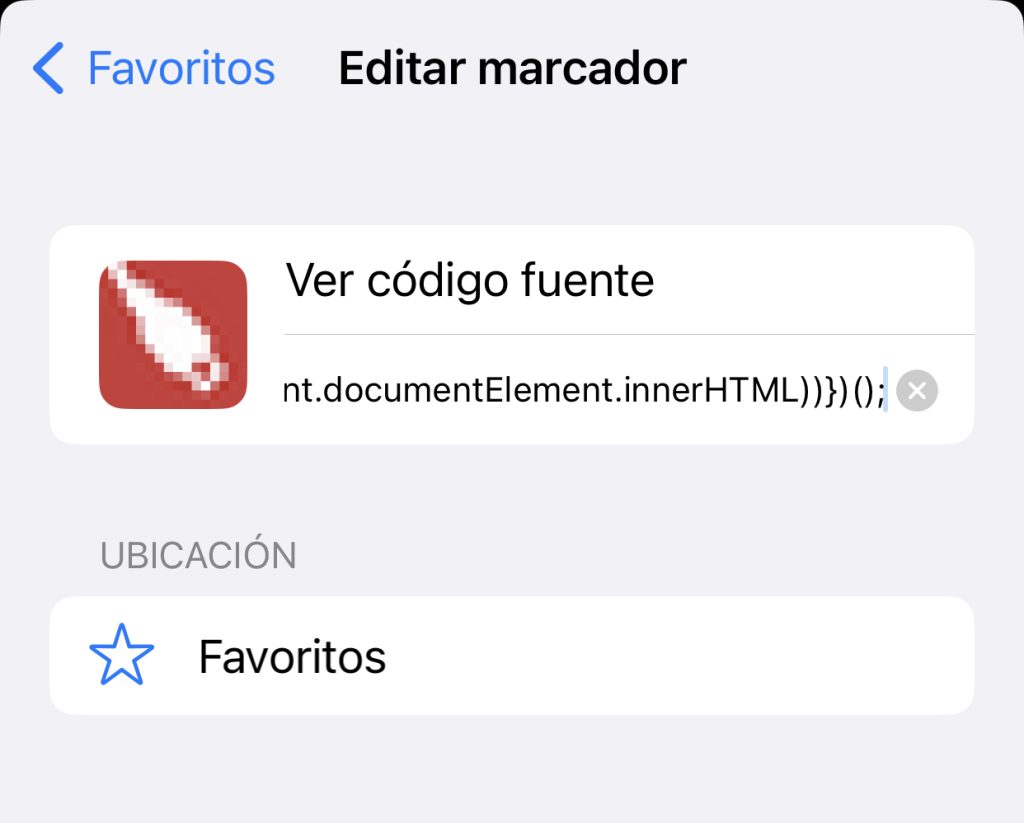
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>Source of '+location.href+'</title><meta name="viewport" content="width=device-width" /></head><body></body></html>');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();- Ahora vamos a Favoritos, buscamos la carpeta donde hayamos guardado y lo editamos.
- Borramos la dirección web, pegamos el código JAVA anterior y guardamos



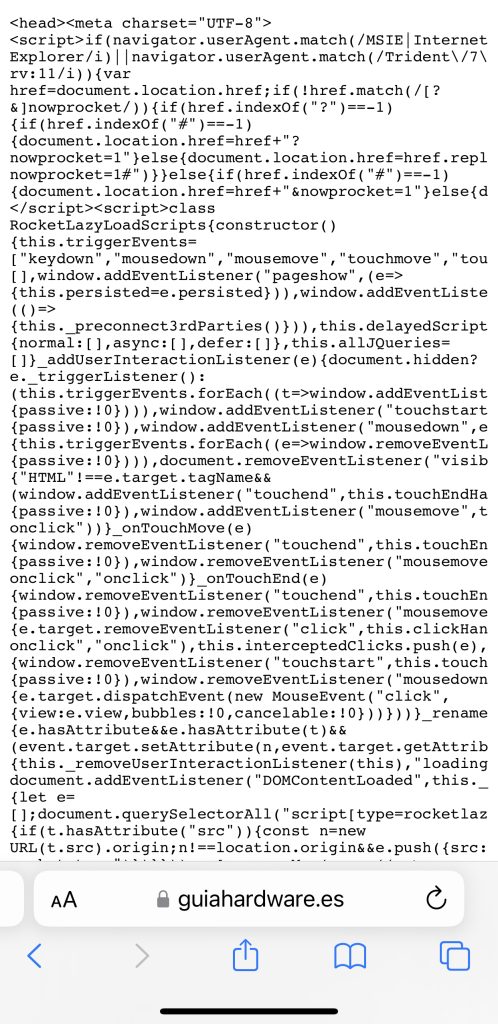
Si has hecho esto en tu iPhone, a partir de ahora para consultar el código HTML o código fuente de cualquier página web, tan solo deberás entrar en ella, pulsar en favoritos y seleccionar «Ver código fuente» o el nombre que le hayas asignado. Eso sí, siempre muestra el código fuente en una página nueva, así que no penséis que no ha funcionado.